Our first app – Accessibility App
The idea came to us when we received a ticket from one of our WordPress website clients. These clients got sued for not being ADA (Americans with Disabilities Act) compliant. After looking into the issue and helping them with their website problems, we realized that we could create a tool and help other businesses out with ADA compliance. By creating this tool, we not only tremendously helped our clients, but the end-user, too. We realized that we could make the internet more accessible to a greater number of people one website at a time.
At first, we started to develop the Accessibly app for Shopify stores, and we eventually made it available as a WordPress widget. We are now in the continuous process of improving our app, but we thought it would be great to share some insight and lessons we learned as we developed Accessibly.
Essential lessons we learned along the way
Serve a bigger purpose than just earning money – Don’t get us wrong — of course, money is what keeps the business going. But if you create meaningful products and relationships that fulfill a more profound need, it will definitely work out for you in the long run.
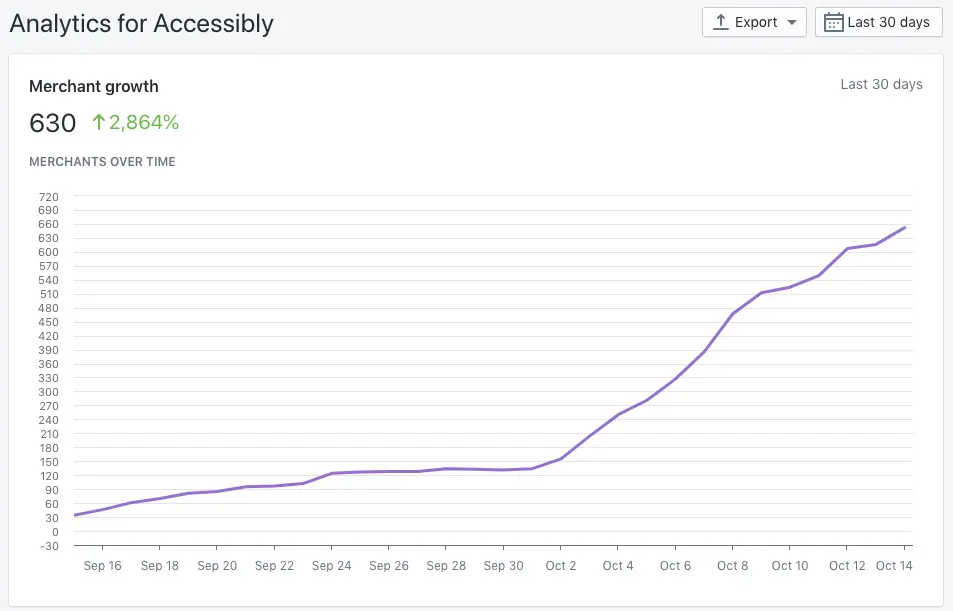
By staying true to our mission — to make the internet more accessible to disabled users by developing a product that we can be proud of — we now have 700+ merchants using our app and that number is growing exponentially. In just the past 30 days, we’ve experienced 2,864 percent growth in app users!

And, something else great has occurred. Shopify staff has selected Accessibly as the featured app in the first week of October. We couldn’t be more proud of the work we are doing.

Keep the momentum going with people who use your app – Creating a community around the products you build is essential. Thanks to our app-user feedback and tips, we have been able to shape the app in a way that makes it even more valuable to users. We do this by creating communication and being open to app users’ suggestions. Whenever a new merchant downloads our app, we send a welcome email to users that they can reply to with questions or concerns.
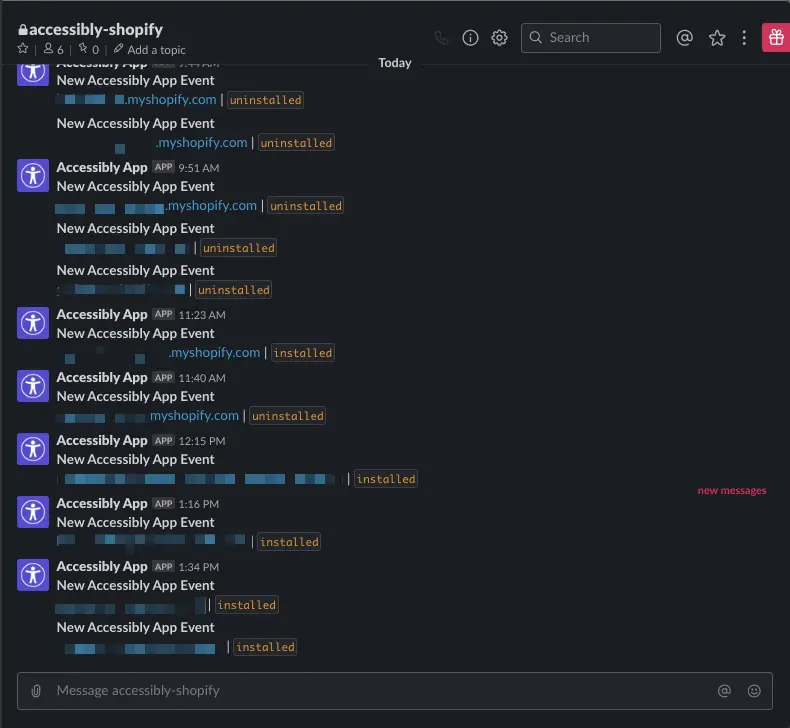
Be up-to-date with your product every day – To make sure that our app is working as expected on site and does not cause any problems for our clients, we perform a regular checkup of stores that have downloaded our app. We’ve even created a dedicated Slack channel where a bot posts all activity related to the app:

This Slack channel keeps us up to date by sending Slack notifications to the team about the newest events happening with our app.
Obviously we ran into some technical issues
Shopify App CLI
We used the new Shopify App CLI command-line tool to make Shopify app development more manageable by setting up everything you need to create the Shopify app. OAuth, React, and Webhook can all be managed with one command, but we have run into some difficulties. The app CLI is only in BETA version, so this command-line tool has many updates, and we need to keep up with them. Once you update Shopify App CLI, you need to check last commits in GIT to see what has changed. Also, the Shopify packages have some bugs that you have to resolve or wait for pull requests. But if you maintain the Shopify app CLI project, then the development process is much easier than creating everything from scratch.
“koa-shopify-auth” Package issues
One major issue we had in the development was with the “koa-shopify-auth” package. It contained some bugs that caused the app to show a 404 error if it was installed on a store for the second time. We found that there was a problem with cookies, so we searched a bug fix in koa-shopify-auth GIT repository, and we found a pull request that isn’t reviewed yet. So, we copied the pull request, and everything worked out great.
Ngrok Tunnel
Developing an app using only a ngrok tunnel was difficult because of many next framework requests, and ngrok returned 429 error response code. A 429 error means Too Many Requests, so after about 3 React projects hot reloads, the app responded with 429 error. There is no solution for this: only buying an ngrok premium plan. So, if you are building an app with React, you need to have a great deal of patience.
Developing an app is a never ending process
As you can see in the previous chapters of this article, we are constantly pushing our limits to achieve more and develop our app in the best possible way. Hopefully, this article helps you or at least give you a small insight into what is going on with our team as we develop new Shopify products.
