For nearly 2.2 billion people with vision impairment worldwide, performing website navigation and other online activities can be a significant challenge. Hyperlinks, images, digital buttons, or even the layout of a webpage—all of these web elements are often lost on these users if the web platform fails to adhere to the web content accessibility guidelines.
As website owners, developers, and designers, you have a critical role to play here. The digital landscapes you provide must be inclusive and enabling to all. This not only benefits users with vision impairment but also helps businesses and organizations reach their target audience universally and provide a positive customer experience to all.

Why is Visual Accessibility Important for Websites?
Accessibility for the visually impaired is simply the right thing to do. By making your website more accessible, your business is showing that it cares about everyone, no matter who they are or how they interact with the digital world.
But it’s not just about being nice. Accessible web pages provide a safe, trouble-free space for those with visual, physical, and cognitive impairments. Imagine a world where every web page you visit is difficult to understand or navigate – that’s the daily reality for many people with limited vision, color blindness, or other visual disabilities. If you consciously design your site to remove these hurdles, you’ll make their experience just as smooth as it would be for someone without any sight impairment.
Legal Ramifications
You also need to consider the legal ramifications of not having an accessible website. The Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act are laws in the United States that require public digital spaces to be accessible. This means that if your website isn’t up to par, you might find yourself on the wrong side of a lawsuit. It’s like having a physical store with no wheelchair access; it’s not just unfriendly, it’s against the law.
Reaching Your Audience
Web accessibility has more benefits than just fulfilling legal and ethical obligations – it can also help your business grow and reach a wider audience. The latest National Health Interview Survey (NHIS) data shows that around 32.2 million of all adult Americans have some kind of visual impairment; some have trouble seeing even when wearing contact lenses or glasses, while some are unable to see at all. So, by focusing on accessibility, you’re opening the door for more people to interact with your site, which can be a smart business move.
SEO
When working on creating a more accessible website, you will find that these efforts can also improve your site’s search engine optimization (SEO). Essential accessibility features, like captions for videos and alt text for images, can also boost your website’s SEO performance. So, you’ll be doing good and improving your online visibility at the same time.
User Experience
Another key advantage of this is it will enhance the user experience for everyone. A good UX is vital for keeping your visitors engaged. Did you know that 89% of people will switch to a competitor’s site if they have a poor experience on your website? With a focus on website accessibility, you’re not only helping screen reader users but also improving the experience for all your visitors.

The Internet Experience: Difficulties for People with Visual Impairments
Many websites today are simply not built with the needs of visually impaired users in mind. The most common issues they face when using the internet include:
Auto-playing media
Videos or audio clips that automatically play can disrupt screen readers and create confusion for visually impaired users.
Lack of proper headings and structure
When a webpage lacks clear headings and a logical structure, it’s hard for screen readers (tools that read out the content of the webpage) to make sense of the page. This can make it difficult for those who use screen readers to understand the content.
Inconsistent layouts
Frequent changes in the layout from page to page can be disorienting, as these users rely on predictability and consistency to navigate websites effectively.
Absence of ARIA landmarks
ARIA landmarks are designed to help users understand the layout of a webpage when using assistive technologies. If these are not implemented, it can make it difficult to move through a site.
Absence of alternative text for images
Alt text is a brief description of an image, which screen readers can read out loud. Without this, someone who doesn’t have the perfect vision won’t know what the image is about. It’s like listening to a story but missing out on the parts that paint a picture in your mind.
Poorly designed buttons and links
Have you ever clicked on something, not knowing where it will take you? This can happen to visually impaired users when buttons and links are not labeled correctly. Screen readers need clear descriptions to tell users what will happen when they click on a button or link.
Ignoring keyboard accessibility
If a site only works with a mouse or touchscreen, it can be like trying to open a door with the wrong key. People who are blind, have low vision or have any motor disabilities (like arthritis) won’t be able to access certain parts of the website, or it might take them a lot longer to find what they are looking for.
Overlooking language differences
Screen readers usually assume the website is in the user’s default language. If there are phrases in a different language without proper language tags, the screen reader might not pronounce the words correctly, leading to confusion.
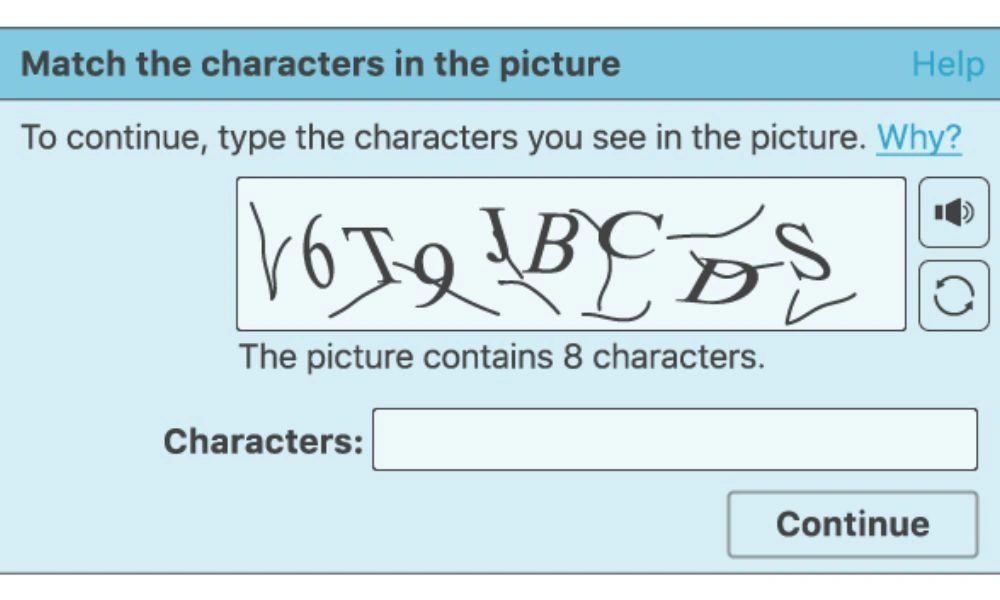
CAPTCHAs without accessible alternatives

Visual CAPTCHAs can be an obstacle for visually impaired users. If an accessible alternative isn’t provided, like an audio CAPTCHA or a security question, users might be unable to complete the form or action.
Improper use of tables
When tables are used for layout purposes rather than to present data, it can confuse screen readers, making it difficult for people to understand the information.
Inaccessible PDFs and other documents
If documents like PDFs, Word files, or PowerPoint presentations are not created with accessibility in mind, they can be almost impossible to decode for people who use screen readers.
No adjustability of font size and type
People with low vision often need to increase the size of text to see it more clearly. Similarly, the ability to change the font type is also important as some users find certain fonts easier to read than others, especially fonts that are more simple and clear, without a lot of decorative elements. If a website doesn’t allow the user to change the font size and type, they may struggle to read the text, which can lead to frustration or even cause them to leave the website.
Inaccessible forms
If form fields are not clearly labeled and don’t include error messages that screen readers can understand, they can pose a real challenge for some.
Lack of transcripts for audio content
Without transcripts, audio content like podcasts or audio clips can be inaccessible for users who may have both vision and hearing impairments.
Inaccessible pop-ups and modals
Pop-ups usually appear in a new browser window, while modals show up over the current page, often to focus the user’s attention on specific information or to prompt an action. If these elements are not coded properly, the screen reader might not recognize them when they appear or communicate the new information to the user.

How to Make Accessible Websites for the Visually Impaired?
Now, if you’re looking for inspiration on how to make your web page content more accessible and compatible with screen reader software, we have got some actionable tips for you.
Add alt text to images
Alternative text (alt text) is vital for those using screen readers. It’s a brief description that’s added to the HTML code of the image. For example, an image of a bustling farmers market on a sunny day could have an alt text like, “Vibrant farmers market bustling with shoppers on a sunny day.” Your alt text should tell the screen readers, and thus the user, what the image is about. It’s recommended to keep it under 125 characters.
Use header tags for structure
When creating content, use HTML header tags (H1, H2, H3, etc.) to organize your content. These tags give your page structure, making it easy for screen readers to interpret your content’s hierarchy and give users the option to jump to the content they are most interested in.
Simplify site navigation
Your site’s navigation needs to be simple and consistent. You need to ensure that the navigation menus are intuitive and appear in the same place on your site. This way, visitors, including those using screen readers, can quickly get across different pages without confusion. A simple approach is always the best.
Think about the layout: place your menu horizontally at the top or vertically along the left side and use the same style across your entire site. Also, clearly label your menu items. If you are linking to your contact page, call it “Contact,” not something vague like “Reach out.”
Remember to keep your menu items in a logical order that makes sense to your users. Place the most important items or actionable page elements at the beginning of the menu or use group-related items together.
Provide audio descriptions for videos
Like alt text for images, audio descriptions for videos explain what’s visually happening in the video. They are like the commentator in a sports game, describing the events that you can’t see. This feature is important because it tells visually impaired users about visual content that is essential to understanding the video.
For instance, YouTube allows you to add audio descriptions to your videos. It’s like providing a full story for those who can’t see the visuals, making your content more accessible to everyone.
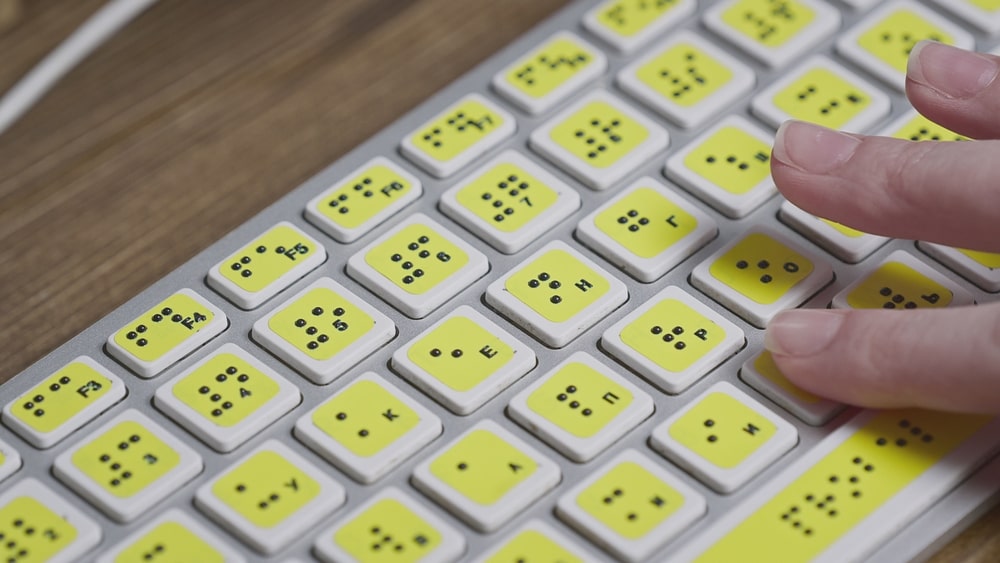
Ensure keyboard-friendly navigation
Not everyone uses a mouse to browse the internet. Many specially-abled people rely on their keyboards instead. They use keys like ‘Tab’ to move through links, forms, and buttons on a webpage.
It’s imperative to ensure users can access every part of your website using just their keyboard. They should be able to navigate to and select links, fill out forms, and click on buttons. This is something you can typically test yourself by trying to use your site without a mouse.
But why stop at the basics? Consider enhancing keyboard navigation further. For instance, you can add keyboard shortcuts for common actions, or you can provide a ‘skip to main content’ link at the top of each page. This allows keyboard users to avoid going through every menu item each time they visit a new page.
Wikipedia is a prominent example of a website with excellent keyboard navigation and screen reader compatibility. You can use the tab key to move from link to link and the enter key to select. But beyond this, Wikipedia has ‘access keys‘ that allow you to jump to specific parts of the page using keyboard shortcuts.
Create meaningful link text
The links on your website need to tell people where they are going before they click, especially if they are using a screen reader. When creating links, make sure the explicit link labels describe the content that the user will find if they follow the link. Generic phrases like ‘click here’ or ‘read more’ don’t give any information about what’s behind the link, so it’s a good practice to make your link text descriptive.
For instance, instead of ‘click here to learn more about us,’ (and adding the link to just “click here”), you could use ‘discover our story.’ This way, anyone using a screen reader can get a clear idea about what to expect after clicking the link without the need for any surrounding text. This will also make your content easier to scan, which is a big plus for SEO.
Use high-contrast colors
Not everyone sees colors the same way. In fact, some people can’t distinguish certain colors at all. This can make reading text on a website hard if the text color is too similar to the background color. So, use colors that contrast or stand out from each other.
For example, black text on a white or yellow background is easy to read because the dark and light colors contrast well. On the other hand, light gray text on a white background might be hard to read because the colors are too similar. If you are not sure about the color contrast on your site, you can use a free online tool like the WebAIM Color Contrast Checker to check it.

Enable text resizing
For individuals with vision impairments, having the option to resize the text is not just a luxury; it’s a necessity. Some people might need to make the text larger to read it comfortably and properly. To accommodate these users, make sure your website supports text resizing without losing functionality or becoming challenging to navigate.
This means your site should still look good and work well even when the text size is increased. Elements should reflow appropriately and not overlap or become cut off. Navigation should still be clear and intuitive, and interactive elements should remain easy to use.
To make sure your site is up to this task, you can usually test text resizing in your website’s settings or in the settings of your web browser. By doing so, you can experience your website as a visually impaired user might and make necessary adjustments.
Add visual cues
Using colors alone to convey important information is not enough; a red-text warning, for instance, on your website will be easily noticeable for people with normal vision but might not be as clear for those with visual impairments. To enhance the clarity of such alerts, add a descriptive icon or symbol alongside the text.
Also, make sure these symbols or icons are accessible to screen readers. Add alt text or proper labels to each icon so the visually impaired users can understand the meaning behind the symbol through their screen reading software.
Accessibly: Your Gateway to a Compliant, Inclusive, and Accessible Website
If implementing all the web accessibility recommendations described in this guide seems like a lot of complicated work, we have a solution for you: Accessibly. This user-friendly plugin was born out of a genuine need for increasing compliance with ADA and WCAG standards and has grown into a valuable ally for web designers and developers.
Regardless of your platform – be it Shopify, WordPress, Magento, or any other – Accessibly provides you with the tools to optimize your site for users who are color blind or have impaired vision in any way. Once you install this plugin, you have access to features such as being able to enable larger text, high contrast mode, a reading line, or even a text-to-speech function on your website with just a few clicks.
More than just increasing compliance, Accessibly is about widening your horizons to value every visitor’s experience. If you’re ready to take a step towards a more inclusive internet for all, start your free 7-day trial today.





